
Dovresti ottimizzare le tue pagine web per un'esperienza utente fluida. Ma come puoi misurare la qualità dell'esperienza utente su un sito? Qui entrano in gioco i Core Web Vitals.
I Core Web Vitals sono un insieme di metriche utilizzate per valutare come gli utenti vivono una pagina web. Misurano dimensioni del sito web come il tempo di caricamento, la reattività e l'interattività.
Google dà importanza alla UX, e i Core Web Vitals sono parte di una UX migliorata. Pertanto, migliorare il punteggio dei Core Web Vitals del tuo sito web aiuta a migliorare il SEO.
In questo articolo, discuterò cosa sono i Core Web Vitals, come influenzano la SEO e condividerò i diversi modi per migliorare le metriche dei Core Web Vitals per potenziare la UX.
Cominciamo!
Come/Trovare il Rapporto sui Core Web Vitals?
Il rapporto Core Web Vitals indica le prestazioni della tua pagina web basate su dati di utilizzo del mondo reale. Mostra le prestazioni delle URL raggruppate per stato, gruppo di metriche e gruppo di URL (Gruppo di pagine web simili)
Google ti offre diversi modi per misurare le prestazioni dei Core Web Vitals. Questi includono:
- Google Search Console
- PageSpeed Insights
- Chrome DevTools
Ecco come utilizzare questi strumenti per misurare il punteggio dei Core Web Vitals.
Rapporto sui Core Web Vitals in Google Search Console
Puoi valutare i Core Web Vitals del tuo sito tramite il nuovo rapporto in Google Search Console.
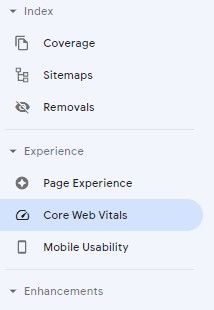
Per trovare il rapporto, vai su “Core Web Vitals” sotto “Experience,” come mostrato nell'immagine qui sotto.

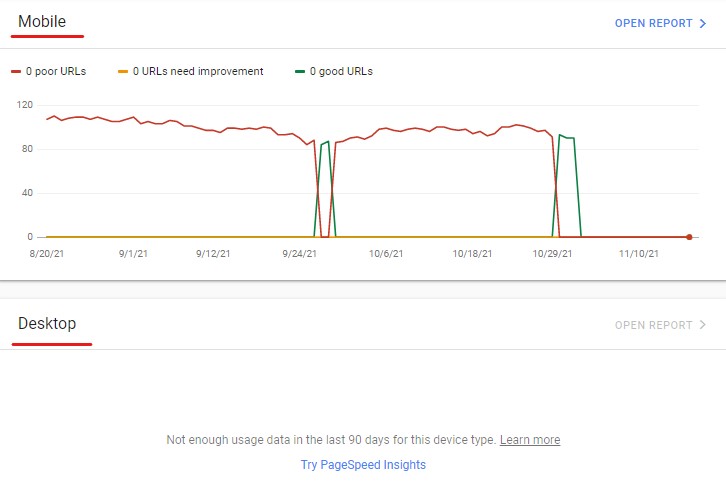
Ci sono due rapporti distinti, uno per mobile e uno per desktop.

In ogni rapporto, troverai dati riguardanti gli URL e le loro prestazioni.

Questo è ideale perché troverai informazioni sull'intero sito web, invece che su una sola pagina. Dal rapporto, puoi identificare le pagine web che richiedono attenzione.
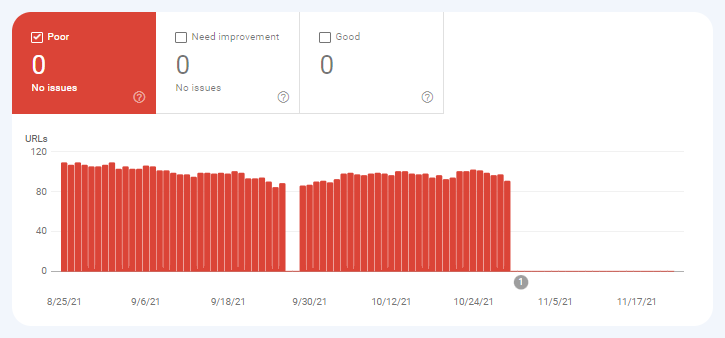
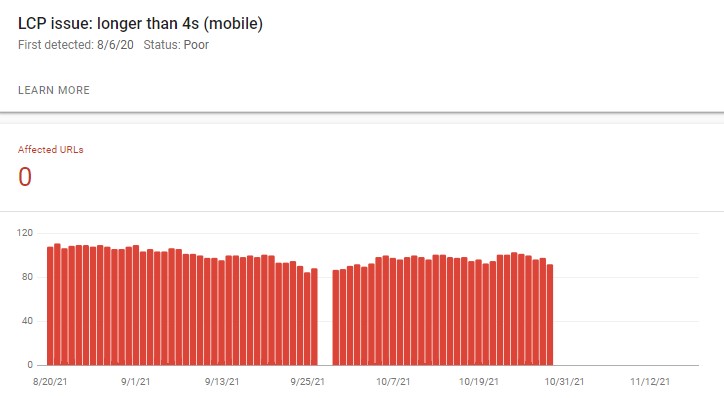
Ad esempio, nello screenshot qui sotto, puoi vedere che non ci sono pagine con problemi di LCP.

Puoi cliccare sull'URL per vedere tutti gli URL simili che presentano lo stesso errore(i).
Tuttavia, alcune URL potrebbero essere omesse da questo rapporto per mancanza di dati sufficienti da segnalare. Questo accade quando il tuo sito è nuovissimo o ha poche pagine di destinazione.
Core Web Vitals in PageSpeed Insights
Puoi anche valutare il rapporto Core Web Vitals tramite Google’s PageSpeed Insights (PSI). Questo rapporto si basa sui dati del Chrome User Experience Report (CrUX).
In questo rapporto, troverai anche informazioni aggiuntive sugli elementi che influenzano le metriche dei Core Web Vitals. PSI fornisce anche suggerimenti per migliorare il punteggio dei Core Web Vitals.
Per ottenere la velocità della tua pagina, inserisci semplicemente l'URL del tuo sito web nella casella fornita e premi il pulsante “Analizza”.

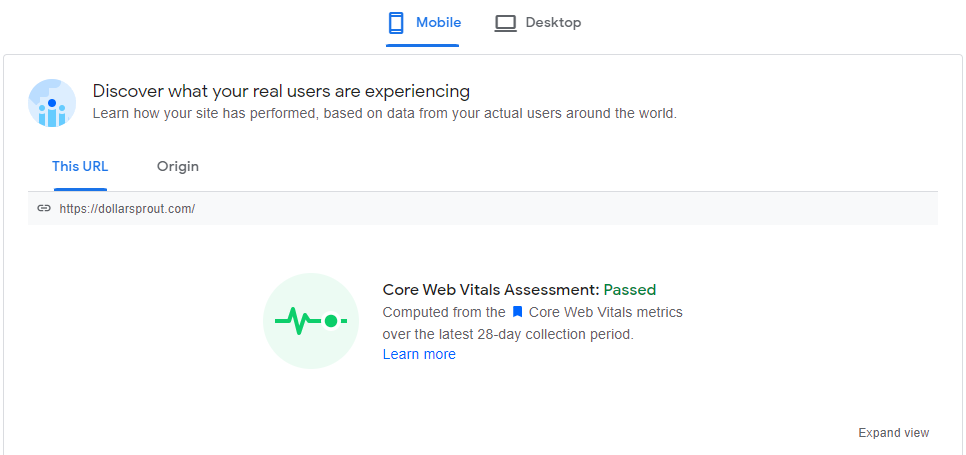
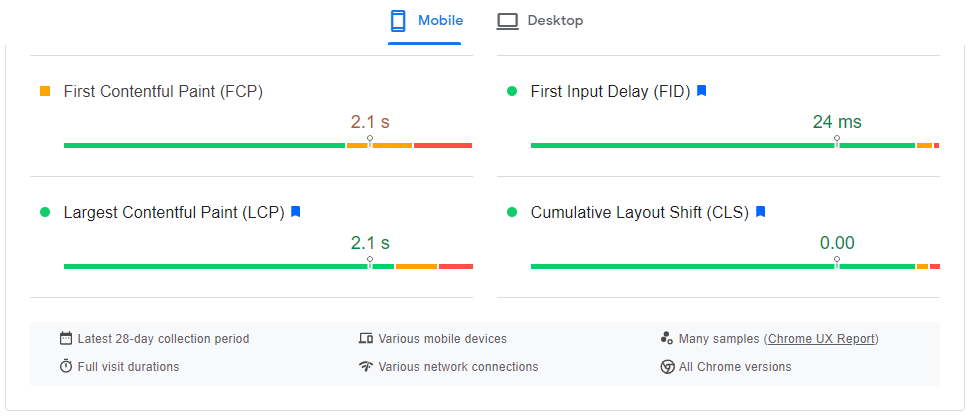
Ora, lo strumento mostrerà il risultato dei Core Web Vitals sia per desktop che per mobile, come mostrato nell'immagine qui sotto.


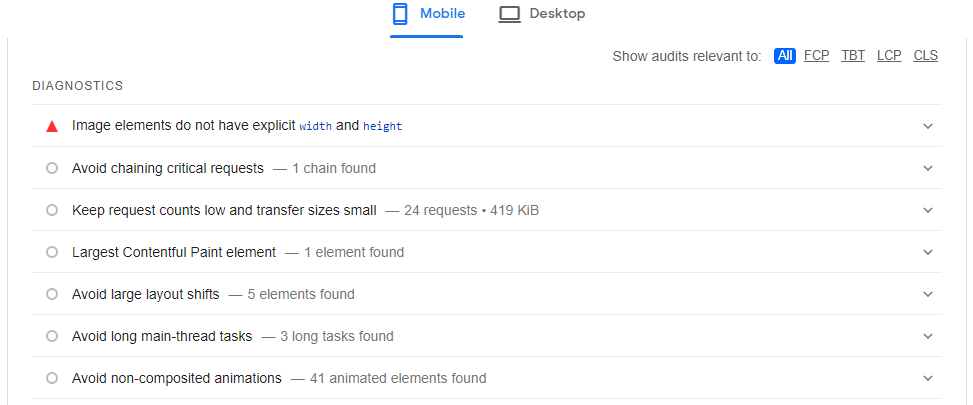
Oltre ai problemi, PageSpeed Insights fornisce anche varie opportunità di ottimizzazione, come puoi vedere nell'immagine qui sotto.

Web.dev
Gli strumenti di sviluppo Chrome aggiornati ti permettono di trovare e risolvere problemi di instabilità visiva su una pagina.
Oltre a ciò, questi strumenti misurano anche il Total Blocking Time (TBT).
Il TBT è visualizzato nell'angolo in basso a sinistra della finestra.
Segui i seguenti passaggi per analizzare i web core vitals utilizzando ChromeDev tools.
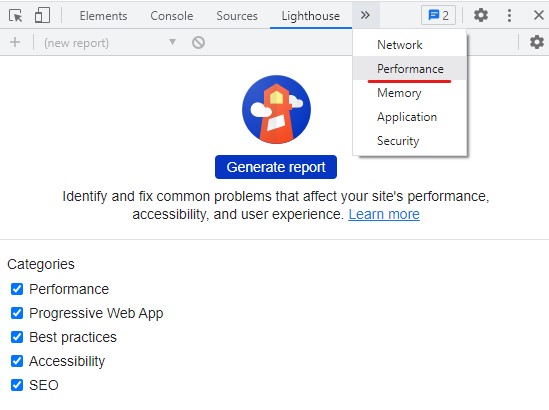
- Per aprire gli Strumenti per sviluppatori, clicca con il tasto destro del mouse, seleziona "Altri strumenti" e clicca su "Strumenti per sviluppatori".
- Naviga alla scheda Prestazioni.

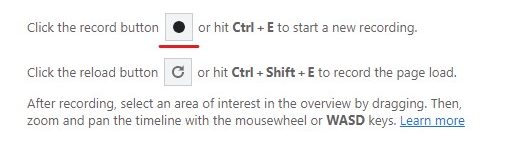
- Fai clic sul pulsante di registrazione e ricarica la pagina.

- Una volta ricaricata la pagina, interrompi la registrazione.
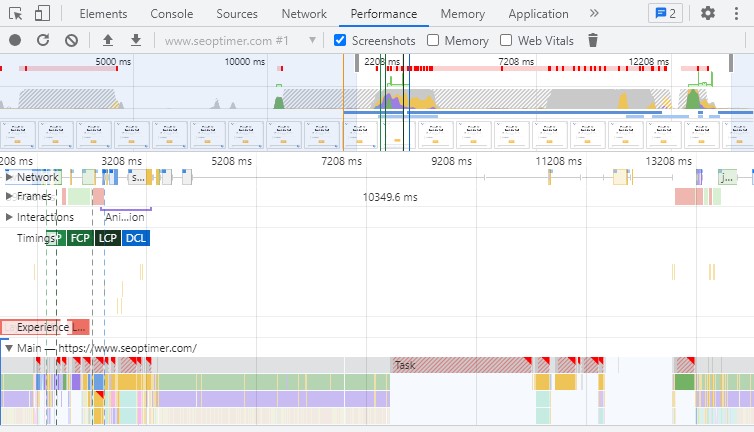
- Vedrai i dettagli delle diverse metriche.

Core Web Vitals e il loro impatto su SEO e posizionamento su Google
I Core Web Vitals sono essenziali per il SEO poiché ti danno un'idea di come gli utenti vivono il tuo sito.
Quando i visitatori hanno un'esperienza impeccabile sul tuo sito, è probabile che ritornino, e sono anche propensi a raccomandare il sito ai loro amici.
Allo stesso modo, se la pagina web non risponde e è piena di pop-up, non visiteranno nuovamente il sito.
Quindi, Google preferisce i siti che offrono una buona esperienza, e i Core Web Vitals misurano l'impatto della UX sul tuo sito.
Componenti dei Core Web Vitals
Ecco i principali componenti dei Core Web Vitals:
Largest Contentful Paint (LCP)
Questo è uno dei parametri che puoi utilizzare per misurare l'esperienza utente. LCP misura il tempo di caricamento. Più specificamente, misura il tempo necessario per rendere visibile il più grande elemento di contenuto sullo schermo dell'utente.
La tua pagina web deve caricarsi velocemente per creare un'esperienza utente piacevole. Come già sai, le pagine che si caricano più velocemente hanno un ranking SEO più alto. Inoltre, il tempo di caricamento influisce anche sul coinvolgimento e sui tassi di conversione. Quindi, cosa misura LCP?
A seconda degli elementi della pagina, questo è ciò che LCP considera:
- Immagini
- H1
- Blocchi di testo
- Immagini di anteprima video
- Immagini di sfondo caricate all'interno della funzione URL().
Quali fattori influenzano LCP e causano un punteggio basso?
- Tempi di risposta del server lenti: Un server lento rallenta il tempo di caricamento e aumenta il punteggio LCP poiché impiega più tempo a renderizzare le immagini sullo schermo.
- JavaScript e CSS che bloccano il rendering: Se JavaScript e CSS sono bloccati, il contenuto richiesto impiegherà molto tempo prima di essere visualizzato.
- Tempi di caricamento delle risorse lenti: Immagini, video e altri file possono anche influenzare la velocità di caricamento e il LCP.
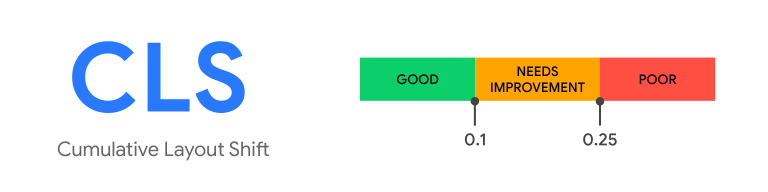
Cumulative Layout Shift (CLS)
Devi assicurarti che gli utenti trovino facile interagire con link e pulsanti sul tuo sito per ottenere conversioni più elevate.
CLS è una metrica che misura la stabilità visiva di una pagina. Aiuta a identificare link o pulsanti che si spostano dopo il caricamento di una pagina web. Mostra anche i livelli di difficoltà che gli utenti incontreranno interagendo con il tuo sito.
Di sicuro, sarai frustrato se una pagina web sposta elementi mentre la stai leggendo o interagendo con essa.
CLS aiuta a prevenire ciò informandoti se immagini o link si spostano su una pagina dopo il caricamento. Questo aiuta a diminuire i tassi di rimbalzo e migliora anche le vendite e l'esperienza utente.
Google moltiplica la frazione di impatto (la percentuale del punto di vista che si è spostata) per la frazione di distanza (quanto si sono mossi gli elementi durante lo spostamento) per calcolare il tuo punteggio CLS.
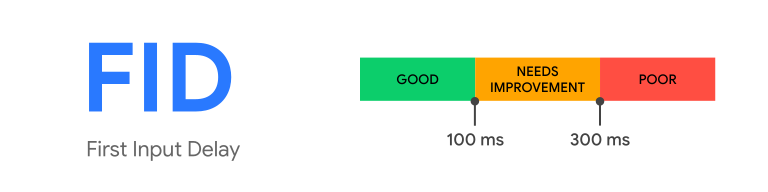
First Input Delay (FID)
FID è una metrica che misura la latenza temporale. Questo è il tempo tra il primo input dell'utente su un sito web, ad esempio un clic, uno swipe o un tocco, e quando la pagina risponde.
I ritardi possono essere frustranti per qualsiasi consumatore online. Pertanto è importante assicurarsi che il tuo sito web sia reattivo per migliorare l'interazione e l'usabilità in tutto il sito.
Come migliorare i Core Web Vitals
Ora che hai compreso i diversi componenti dei Core Web Vitals, diamo un'occhiata ai valori/punteggi ideali di ciascuna metrica.
Quali sono i Valori/Punteggi Ideali per i Core Web Vitals?
- LCP: Secondo Google, un LCP di 2,5 secondi o meno è buono. Se è tra 2,5 secondi e quattro secondi, il sito necessita di miglioramenti, e un punteggio superiore ai quattro secondi è considerato scarso.
- FID: Per offrire una buona esperienza utente, le pagine dovrebbero avere un punteggio FID di 100 millisecondi o meno.
- CLS: Per un'ottima esperienza utente, un sito dovrebbe mantenere un CLS di 0.1 o inferiore.
Come migliorare il LCP
Ecco come ridurre il LCP che è superiore a 2,5 s o 4 s su mobile e desktop.
Riduci il Tempo di Risposta del Server e Migliora il Time to First Byte
La lenta risposta del server è una delle cause di un cattivo LCP. Per misurare il tempo di risposta del server, controlla il Time to First Byte (TTFB).
Ogni volta che vuoi consumare qualsiasi contenuto web, il browser lo richiede al server, e TTFB misura il tempo che impiega il browser a ricevere il primo byte di informazioni dal server. Se migliorare TTFB, migliorerai il tempo di risposta.
Puoi ridurre il tempo di risposta del tuo server effettuando l'upgrade a un server più potente. Puoi metterti in contatto con la tua compagnia di hosting web per discutere le opzioni disponibili.
Usa una CDN
Un CDN aiuta a ridurre la latenza temporale. Se i visitatori della tua pagina web si trovano lontani dal server, potrebbe volerci del tempo prima che tutte le immagini e gli altri file vengano inviati. Questo aumenterà sia la latenza che il tempo di andata e ritorno (RTT).
RTT è misurato in millisecondi ed è la durata da quando un browser invia una richiesta a quando riceve una risposta da un server.
Tuttavia, utilizzando una CDN, sia la latenza temporale che il RTT si ridurranno indipendentemente dalla posizione dei tuoi utenti.
Rimanda l'esecuzione di JavaScript
I file JavaScript possono causare un cattivo punteggio LCP. Tuttavia, se posticipi il JavaScript, i file JS verranno elaborati solo dopo l'analisi del documento HTML e la costruzione dell'albero DOM. Poiché nulla bloccherà il processo, la metrica LCP migliorerà.
Rimuovi JavaScript non utilizzato
Rimuovere JavaScript inutilizzato è un altro modo per eliminare le risorse che bloccano il rendering. Questi file JavaScript inutilizzati bloccano il browser nell'elaborazione di altri compiti di caricamento delle pagine. Di conseguenza, ciò ritarderà il First Paint della tua pagina. Quindi, rimuovere i file JavaScript inutilizzati avrà un enorme impatto sulla performance delle tue pagine. Per trovare l'elenco dei file JavaScript inutilizzati, controlla il rapporto di Google PageSpeed Insights.
Ottimizza le Tue Immagini
Per migliorare LCP, devi anche ottimizzare le immagini sulla tua pagina web. Assicurati che le immagini si carichino bene sia su mobile che su desktop. Chiedi ai tuoi sviluppatori di ridimensionare ogni immagine secondo i requisiti per evitare problemi con LCP.
Come migliorare il FID
Ecco i migliori modi per migliorare il punteggio FID:
Ottimizza il tuo codice CSS
I file CSS dovrebbero essere scaricati e analizzati per ridurre il loro impatto sul FID. Puoi ottimizzare i CSS rimuovendo i codici CSS inutilizzati o minimizzando e comprimendo i tuoi file.
Ottimizza il tuo codice JavaScript
I compiti JavaScript possono bloccare il thread principale del browser per un periodo prolungato. Puoi minimizzare il tempo in cui JavaScript blocca il thread principale:
- Suddividere compiti lunghi in compiti più piccoli e asincroni. Mantieni i tuoi compiti al di sotto dei 50ms per essere sicuro.
- Riduci la quantità di dati che devono essere post-elaborati sul lato client.
- Esplora il caricamento su richiesta di codice di terze parti come tag o analisi. Spesso bloccano il thread principale.
- Delega parte del lavoro del thread principale ai web workers. Questo ridurrà il carico di lavoro sul thread principale e migliorerà il FID.
Rimuovi qualsiasi script di terze parti non critico
Gli script di terze parti possono avere un impatto negativo sul FID. Pertanto, dovresti mantenere al minimo gli script di terze parti sul tuo sito per avere un valore di FID eccellente.
Come migliorare il CLS
I cambiamenti di layout possono essere scoraggianti e fastidiosi. Ecco alcuni dei migliori modi per risolvere i problemi di CLS:
Riserva Spazio per Annunci, Incorporamenti e iFrame
Gli annunci vengono solitamente caricati in modo asincrono e possono causare uno spostamento. Pertanto, è necessario riservare spazio per essi in anticipo.
In alcuni casi, la rete pubblicitaria non consegna la pubblicità. Non ridurre il contenitore se ciò accade perché provocherà uno spostamento del layout. Invece, utilizza un segnaposto.
Ottimizza la Consegna dei Font (FOUT/FOIT)
Non ottimizzare i tuoi font può anche portare a spostamenti del layout.
Quando un browser necessita di un font dal browser web, qualsiasi elemento che utilizza il font sarà nascosto fino a quando l'asset del font non sarà stato completamente scaricato. Questo è noto come il flash del testo invisibile (FOIT).
I browser rimangono in questa modalità fino a quando non viene caricato quello personalizzato, creando un flash di testo non stilizzato (FLOUT). Per prevenire spostamenti del layout risultanti da font diversi, il tuo sito dovrebbe caricare meno linee di font.
Dimensioni per i Media
Una delle correzioni più semplici per il CLS è aggiungere attributi di altezza e larghezza a immagini e video. Questo permette ai browser di sapere in anticipo quanto tempo allocare per ogni video o immagine.
Se non aggiungi questi attributi, la prossima immagine si sposterà per far spazio a essa dopo che si è caricata. Puoi trovare le dimensioni per l'immagine o il video che carichi aprendo DevTools e passando attraverso l'elemento.
Disabilita Animazioni
Puoi creare elementi potenti con CSS/JS. Tuttavia, possono causare spostamenti del layout. Se devi includere animazioni, assicurati che forniscano contesto e continuità da uno stato all'altro. Altrimenti, evita le animazioni.
Conclusione
In sintesi, i Core Web Vitals sono le misurazioni che Google utilizza per valutare la velocità di un particolare URL. I suoi componenti principali sono LCP, FID e CLS, e queste metriche misurano diversi aspetti dell'esperienza utente. Poiché l'esperienza utente è importante per aumentare le vendite e le conversioni, dovresti sempre impegnarti per migliorare i tuoi punteggi.
Ricorda di utilizzare Google Search Console e PageSpeed Insights per monitorare le prestazioni della tua pagina. Questi strumenti rifletteranno accuratamente come gli utenti sperimentano il tuo sito. Inizia ad ottimizzare il tuo punteggio Core Web Vitals per potenziare il tuo SEO.